Next.js でブログを作った

Gatsby良さそうだったけどいろいろ理解が必要でやりたいことが詰まってしまったのでもっとシンプルなNext.jsでやってみた。
最初にやったこと
まず 公式サイト のチュートリアルを進めて簡単に把握。その後公式の blog-starter-typescript を参考に新規プロジェクトを作成。
変更したこと
AuthorとAvatarの撤去
個人ブログで100%自分が書く前提なので関連する部分を消去。
日付フォーマットの日本スタイル化
DateFormater タグのフォーマットを yyyy/MM/dd に変更
若干のデザイン変更
余白が広すぎると思った部分を削ったりフッターは自分の関連アカウントのボタンを並べるようにしてみたり。 tailwindcss を初めて使ってみたけどコンポーネントにユーティリティクラスを書くだけで済むから楽ちん。
レスポンシブ幅を5段階から3段階へ減らす
レスポンシブ画像を指定するのが面倒なので3段階にした。
https://github.com/cubenoy22/cubenoy22com-template/commit/60b054a01a58d6b171fdcbf5dbfc72451d19fe71
記事中のリンクのスタイル修正
下線もなければ色もなく見分けがつかない状態だったので markdown-styles.modules.css を修正した。
| Before | After |
|---|---|
 |
 |
https://github.com/cubenoy22/cubenoy22com-template/commit/f93658f0ab0ca7c75e653ccb1db61d387a2c907d
コードのシンタックスハイライトを追加
もともと remark, remark-html が入っていたので ```javascript... って書けばクライアント側でスタイルを当てることが可能な状態だった。
ただせっかくの静的サイトジェネレータなのでサーバーサイドでスタイルを当てておきたい。ということで、
$ npm i highlight.js remark-highlight.jsして(highlight.jsはいらなかったかも?) 、 markdownToHtml.ts を書き換えた
export default async function markdownToHtml(markdown: string) {
const result = await remark()
.use(html)
.use(highlight)
.process(markdown)
return result.toString()
} }あとCSSの読み込みも: pages/_app.tsx
import 'highlight.js/styles/default.css'コードにファイル名入れられるようにするの忘れてた。
画像の最適化
next-optimize-images のおかげで簡単にサムネイル画像などを生成できる。
画像が404だと困るので optimizeImagesInDev: true を指定してしまっている。パフォーマンスが悪くなってきたら改善したい。
https://github.com/cubenoy22/cubenoy22com-template/commit/8ed316857fa3bdf7db228560337bb22a056cbef5
記事のタグ機能
これGatsbyのテンプレートなどでは用意されているけど、Next.jsでは自前実装するのが良さそうだったのでNode.jsのツールを別で作った:
https://github.com/cubenoy22/cubenoy22com-template/commit/d68cc931200cbeaf7ec41992b2a7e9b564ab8997
記事を追加したり、タグを編集した後は毎回 /generators で npm run gen:tags ってやる必要があるけどデザイン修正とか記事以外の修正でデプロイする時はやらなくていいのがちょっと売りかもしれない。
まずは記事を大量に書いたりしないと効果がなさそうですが。
そしてビュー側の修正がこれ:
https://github.com/cubenoy22/cubenoy22com-template/commit/3131104758198d1abdccd3b2d84e50f5671734fe
タグ一覧ページとタグごとの記事を参照できるようにした。あらかじめ生成しておけば関連する機能で毎回大きいmarkdownを開かずに済むはず...?
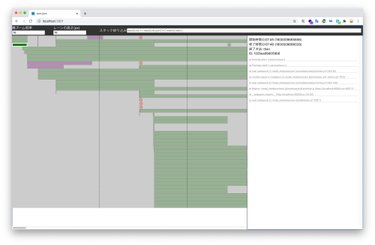
OGP画像
便利なライブラリがあったので利用しましたが、Node.jsでもcanvas使うライブラリがあったりするみたい。
https://github.com/cubenoy22/cubenoy22com-template/commit/fced89515ec49311cde0ac97e92db4beb83a698e
SEO
NextSEO という便利なライブラリを利用
https://github.com/cubenoy22/cubenoy22com-template/commit/852106263269b3873be0dece3f1c313d5a6b59a1
とりあえず最初はこんな感じ?